1,Install Nodejs
2,Install SublimeText 3
3,Install Package Control
- 复制python代码
- 粘贴到sublime的console中
- 重启sublime
安装package
- Preference -> Packages Control->输入install package->搜索package名称
-
Emmet:快捷键
-
SideBarEnhancement:增强右边栏功能
-
HTML-CSS-JS Prettify:文档格式整理,需要安装nodejs
-
Seti-UI:主题
-
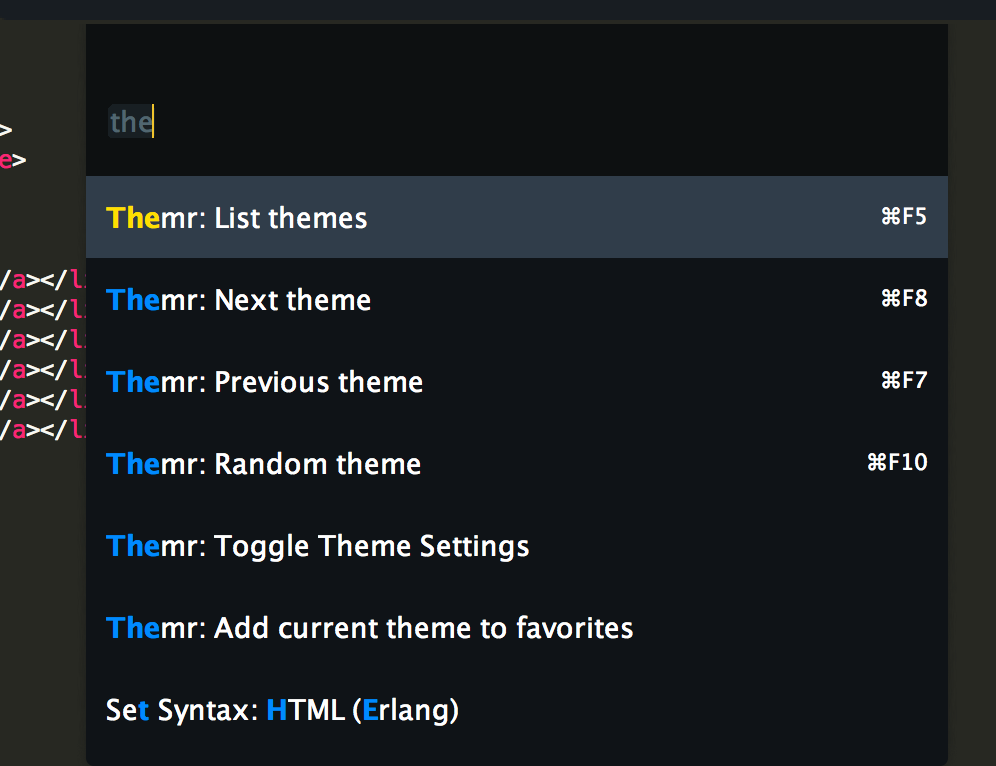
Themr:主题管理器
-
Preference -> Packages Control->删除Packages Control文字,输入Themr
-

-
ColorPicker: command + shift + C
-
CSSComb: control + shift + C
其它一些好用的插件,可以参考:http://www.cnblogs.com/jadeboy/p/5049340.html
4,Install Chrome